Rootspersona an die eigene Webseite anpassen
In der vergangenen Woche habe ich euch das Plugin Rootspersona zur Präsentation euer Ahnenforschung vorgestellt. Heute möchte ich euch zeigen wie man Rootspersona dem Design der eigenen Webseite anpassen kann. Im offiziellen Supportforum findet sich vom Autor des Plugins der Hinweis, Rootsoersona „laufe mit WordPress 5, aber nicht mit Gutenberg.“ Das dies so nicht stimmt habt ihr letzte Woche schon gesehen. Automatisch läuft Rootspersona im Classic-Block.
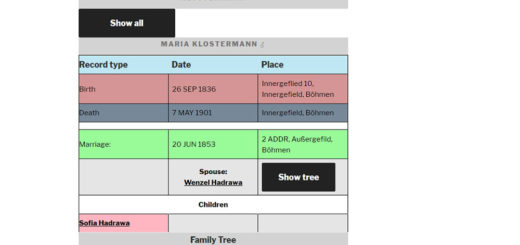
Doch es kann mehr. Aktuell sieht die Seite zu meinem Großvater Karl Antritter wie folgt aus:

Bearbeitung der Personenseite
Das ist der erste und einfachste Schritt, die Personenseiten umzugestalten. Die Idee dazu kommt vom Autor selbst. Er hat mehrere (englischsprachige) Videos zu Rootspersona auf Youtube veröffentlicht. Sie basieren zwar auf einer älteren Version des Plugins und von WordPress. Aber es lässt sich mit WordPress 5 und Gutenberg ohne Probleme sehr änlich umsetzen:
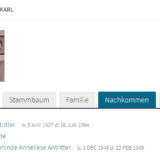
Für die Tab-Darstellung habe ich das Plugin „Kadence Blocks“ installiert. Dann öffne ich die Seite, die von Rootspersona automatisch für Karl Antritter angelegt wurde zur Bearbeitung. Auf der Personenseite für meinen Großvater werden damit 5 Tabs angelegt und beschriftet. Dann werden die entsprechenden Shortcodes des Plugins (siehe letzten Beitrag zu Rootspersona) jeweils in einen der ersten vier Tabs eingefügt:
- rootsPersonaFacts
- rootsPersonaAncestors
- rootsPersonaFamilyS
- rootsPersonaDescendancy
Die richtige personId= seht ihr ganz leicht in dem Shortcode, der von Rootspersona automatisch in der Seite angelegt wurde. Nehmt euch diesen Shortcode als Vorlage und passt ihn mit den Begriffen hier an.
In Tab 5 setzte ich je nach vorhandenen Bildern Einzelbilder oder eine Bildergalerie. Bei Personen, von denen es keine Fotos gibt, werde ich diesen Tab wohl weglassen.
Jetzt noch den ursprünglichen, automatisch erstellten Shortcode auf der Seite löschen und die Seite speichern. Fertig ist der erste Schritt!
Einstellungen im Admin
Einige Einstellungen, um Rootspersona an die eigene Webseite anpassen zu können, werden direkt im WordPress Admin vorgenommen. Andere später in den CSS-Dateien.
Einstellungen > Rootspersona
Hier kann man unter Stiloptionen bereits einige Farben für die Darstellung der Personenseiten festlegen, z.b.:
- Titel: Farbe und Hintergrundfarbe
- Farbe für Gruppen oder ein Gruppenbild
- Farbe von Kopfzeile, geraden und ungraden Tabellenzeilen
- Personenseitenrahmen – im Original rotbraun
Die letzte Einstellung (Personenseitenrahmen) ist die einzige, die ich zunächst verwende und die Farbe #0A6689 einstelle. Hintergrundbilder für Header oder Gruppe nutze ich nicht.
Änderungen in den CSS – Dateien
Diese letzten Änderungen sind nur etwas für euch, wenn ihr schon etwas Ahnung von CSS-Dateien habt! Aber sie sind die einzige Möglichkeit die Farbe der rotbraunen Tabellenrahmen zu ändern!
Achtung:
Änderungen an den CSS -Dateien werden bei einem Update von Rootspersona überschrieben! Sichert euch auf jeden Fall eine Kopie der Dateien! Am besten vor und nach eueren Änderungen!
Die sechs CSS-Dateien sind im Ordner plugins>rootspersona>css !
Datei „ancestors“
Hier tausche ich immer die border-Farbe „brown“ gegen mein blau aus also z.b. ca. Zeile 30:
vorher
nachher
div.rp_ancestors table.ancestors td.rp_nameBox {
border: 2px solid brown ! important;
padding: 0.2em ! important;
width: 33%;
}
div.rp_ancestors table.ancestors td.rp_nameBox {
border: 2px solid #0A6689 ! important;
padding: 0.2em ! important;
width: 33%;
}
Insgesamt sind es in dieser Datei 7 Stellen, an der brown in die gewünschte Farbe geändert wird.
Datei person.css
In dieser Datei müssen wir zwei Dinge für die Anpassung tun:
- Wieder mehrmals die Farbe „brown“ austauschen
- Zeile 23 ändern:
.rp_banner {
padding: 3px 0px 3px 8px;
background-image: url(„../images/personBanner.jpg“);
color: black;
font-weight: bold;
font-size: larger;
}
.rp_banner {
padding: 3px 0px 3px 8px;
background-color: #0A6689;
color: black;
font-weight: bold;
font-size: larger;
}
Datei indexTable.css
Hier musste ich mehrmals die Zeile color: #000099; austauschen mit meiner Farbe #0A6689;
Datei familyGroup
Auch hier tausche ich einfach mehrfach die Farbe brown gegen meine Farbe.
Ergebnis
Wenn alle Änderungen gelungen sind, sollte die Seite jetzt etwa so aussehen wie diese hier: https://vorfahren-online.de/antritter-karl-2/
Für die Seite meines Großvaters habe ich zusätzlich zwischen Namen und Tabs ein Foto von ihm eingefügt. Und im letzten Tab ist jetzt Platz für noch mehr Bilder…Fertig!